Responsive Videos
Cuando insertamos un video de YouTube en nuestra Página Web por medio del Embed que nos proporciona Youtube, nos daremos cuenta que al insertar ese código en el Post, no es responsive, es decir, no funciona en móviles.

Así es que si insertas el siguiente código:
<code>
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/rLYmku9OJ6A» frameborder=»0″ allowfullscreen></iframe>
</code>
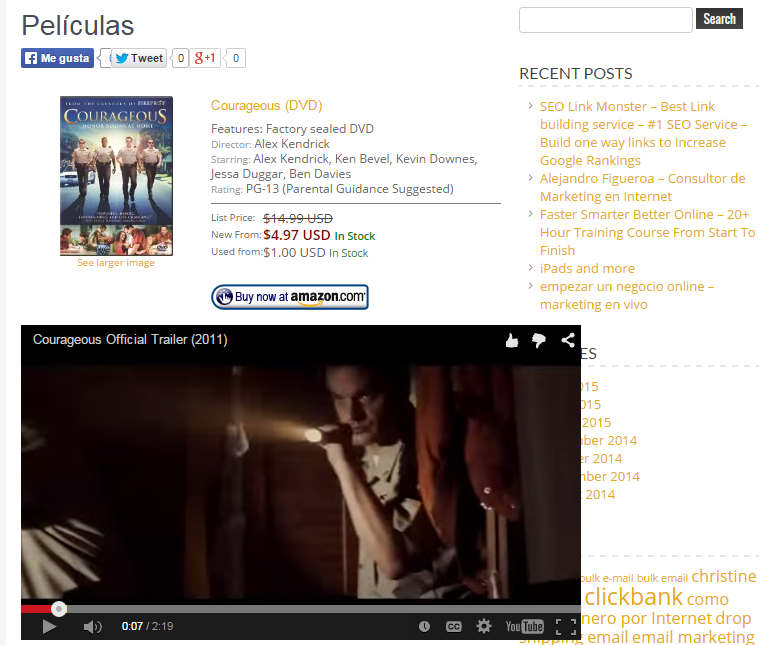
Tendrás un resultado como este:

Para solucionar este problema, y que los videos de YouTube se vean bien, tanto en la computadora como en cualquier dispositivo móvil, ya sea iPad o iPhone, es necesario utilizar un plugin que permita que el video se ajuste automáticamente al tamaño de pantalla.
Utilizando el plugin con este código:
<code>
</code>
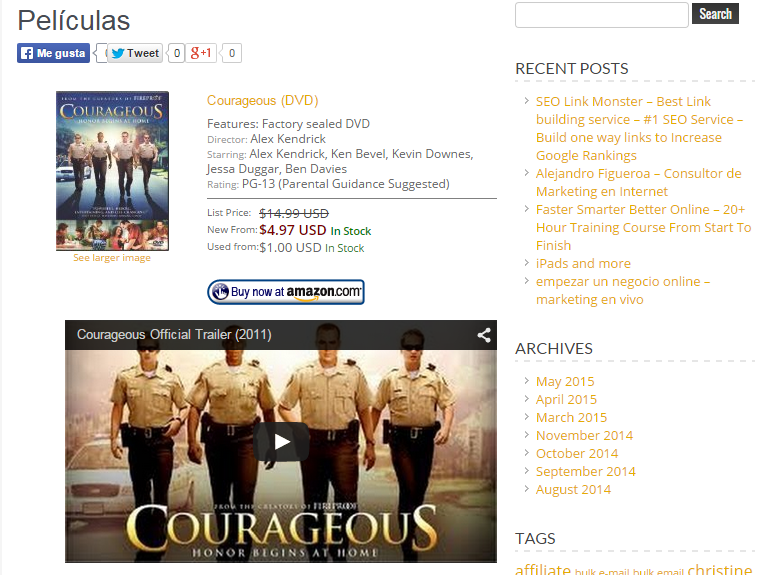
obtendrás lo siguiente:

Para descargar el plugin de forma gratuita, agradecemos des un Me gusta a esta Página, y con gusto te mostraremos el enlace de descarga, gracias!
[like-gate]
Gracias por compartir!
Descarga el Responsive Video Shortcodes Aquí:
https://wordpress.org/support/view/plugin-reviews/responsive-video-shortcodes
[/like-gate]
