Zoom en iframe
Para insertar en una Página o Post de WordPress un iFrame, es posible hacer un zoom out para que quepa bien dentro de la Página sin necesidad de utilizar el scroll horizontal.
Este es el código que utilice con un .85 de zoom que me ha funcionado bien en:
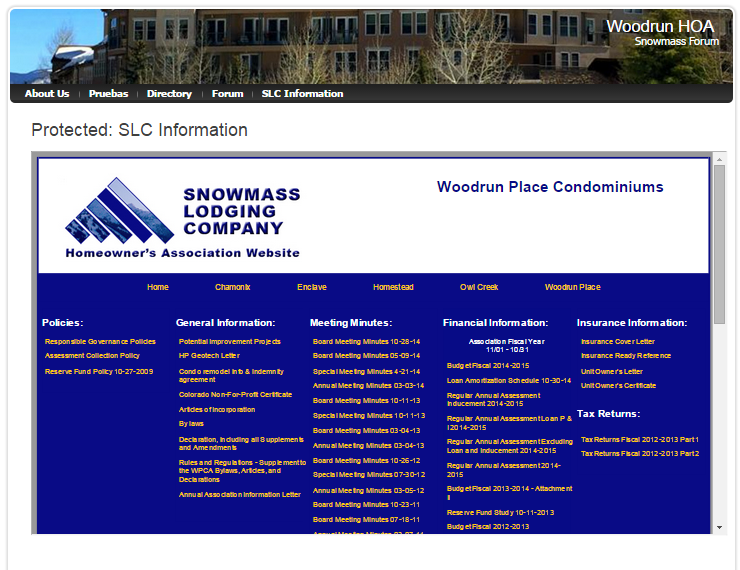
http://woodrunhoa.org/slc-information/
<code>
<style>
#frame {
overflow: hidden;
position: relative;
width:118%;
height:600px;
-ms-zoom: 0.85;
-moz-transform: scale(0.85);
-moz-transform-origin: 0px 0;
-o-transform: scale(0.85);
-o-transform-origin: 0 0;
-webkit-transform: scale(0.85);
-webkit-transform-origin: 0 0;
}
</style>
<iframe id=»frame» src=»http://www.slcassoc.com/WoodrunPlace/woodrunplace.html»></iframe>
</code>